Using Stats in UI elements
The Stat Widget allows the display of stat values in UI Layouts. You can create a Stat Widget by right clicking in the UI Layout hierarchy and selecting UI->Stat. The Stat Widget mostly acts like a regular Text Widget with the ability to sub in stat values.
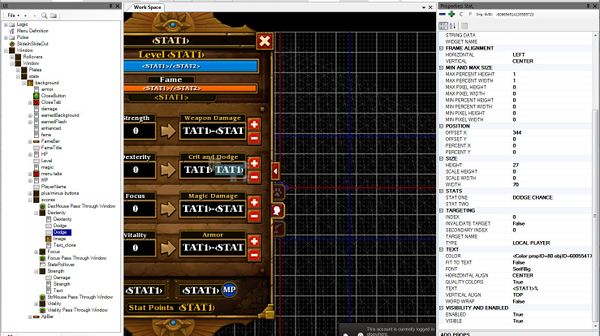
The Media\UI\Menus\IngameMenus\stats.layout uses stat widgets to display all the relevant character sheet data. In the image above, the Stat Widget has DODGE CHANCE for the STAT ONE property. Wherever the string <STAT1> appears in the Stat Widget's TEXT field, <STAT1> will be replaced by the actual value it is tied to in-game. You may also specify a STAT TWO, and that stat's value will replace instances of <STAT2>.
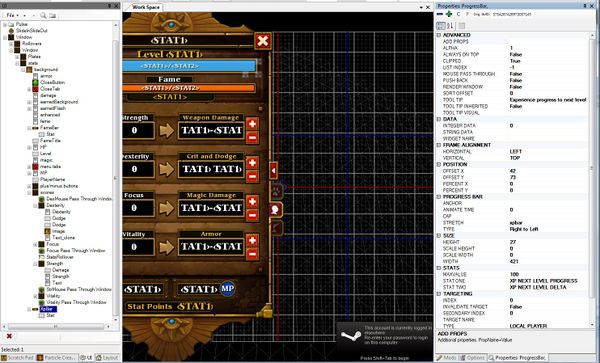
The Progress Bar Widget allows the display of stat values as a Progress Bar with a filled in value and a max value. The XP and Fame bars at the toop of the stats.layout uses this.
STAT ONE will be the stat used as the value of the filled in part of the bar, and STAT TWO will be the stat used as the value for the full bar. In this case we want to show how much XP we have towards our next level, so STAT ONE is XP NEXT LEVEL PROGRESS, and we want to know how much of that XP is compared to how much we need total to reach the next level, so STAT TWO is XP NEXT LEVEL DELTA.